Релиз Google Chrome 56
Компания Google представила релиз web-браузера Chrome 56. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается использованием логотипов Google, идущим в комплекте модулем Flash, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого видеоконтента, системой автоматической установки обновлений и передачей при поиске RLZ-параметров.
Основные изменения в Chrome 56:
Chrome Releases: Stable Channel Update for Desktop
Компания Google представила релиз web-браузера Chrome 56. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается использованием логотипов Google, идущим в комплекте модулем Flash, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого видеоконтента, системой автоматической установки обновлений и передачей при поиске RLZ-параметров.
Основные изменения в Chrome 56:
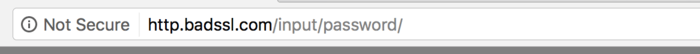
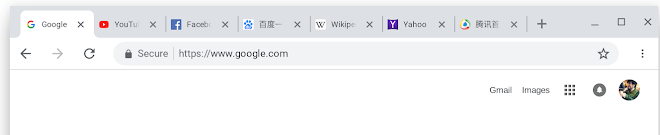
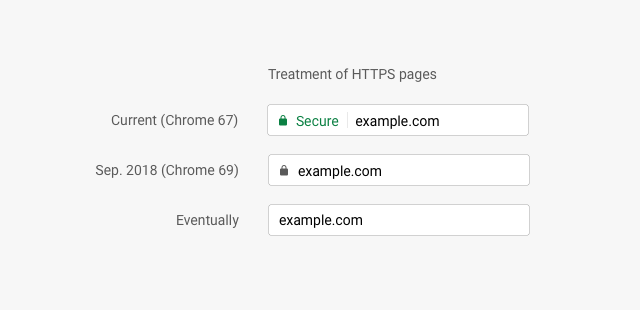
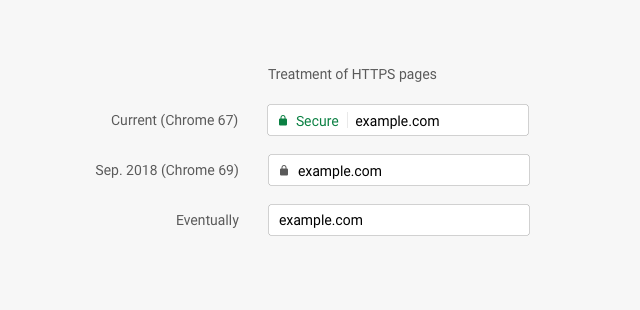
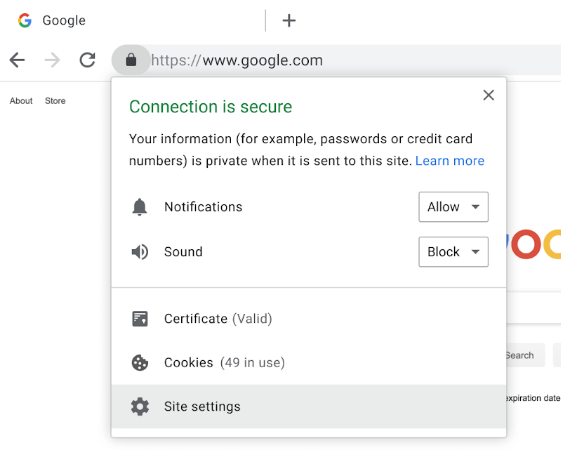
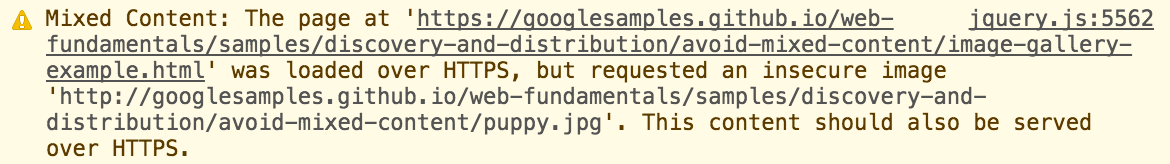
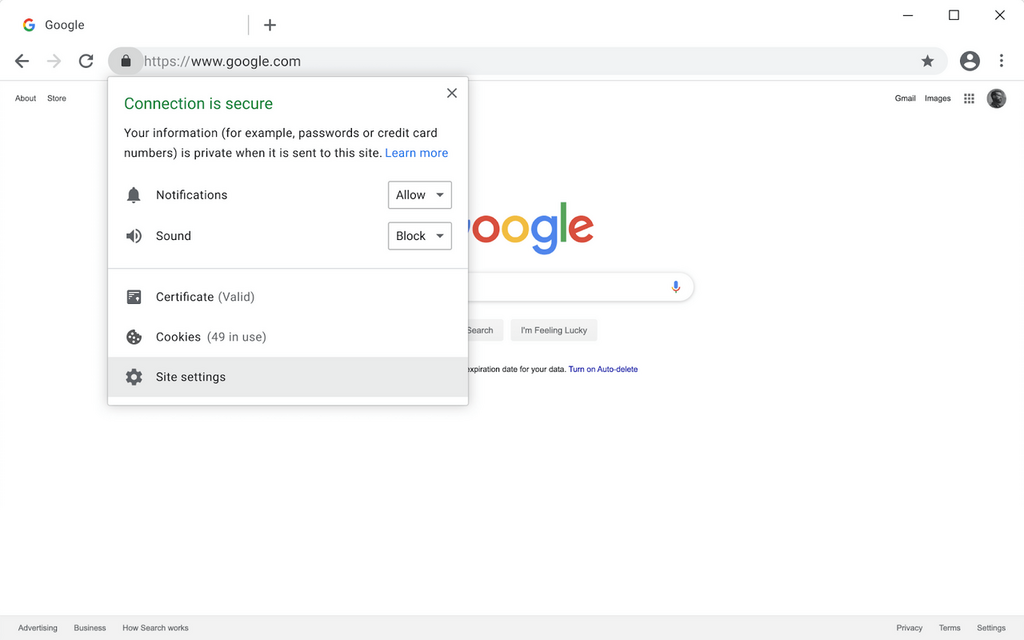
- Началось воплощение в жизнь инициативы по пометке незащищённых HTTP-соединений специальной меткой в адресной строке. При открытии по HTTP страниц, передающих пароли или номера кредитных карт, браузер теперь предупреждает пользователя о проблемах с безопасностью. Индикатор небезопасного HTTP-соединения аналогичен индикатору, информирующему о проблемах с HTTPS, за тем исключением, что первое время он не будет выделен красным цветом (цвет будет изменён на красный на одном из последних этапов инициативы). В дальнейшем планируется перейти к выводу предупреждения о небезопасности для всех сайтов, открываемых по HTTP, а не только для страниц с формами ввода конфиденциальных данных.

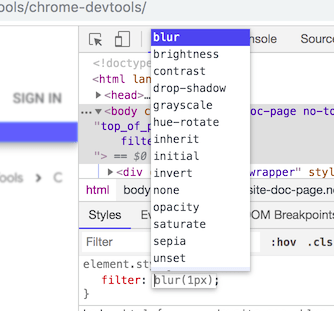
- Для всех пользователей введены ограничения по воспроизведению Flash-контента, по умолчанию теперь предлагается использовать HTML5. Поддержка Flash больше не объявляется сайтам в списках navigator.plugins и navigator.mimetypes, а при желании воспроизведения Flash-контента от пользователя требуется явное включение поддержки Flash для каждого отдельного сайта;
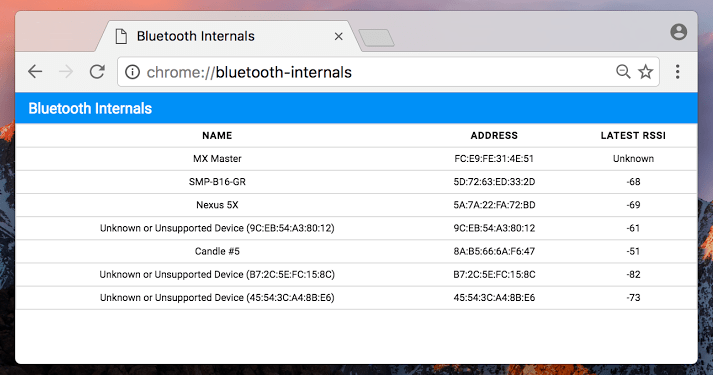
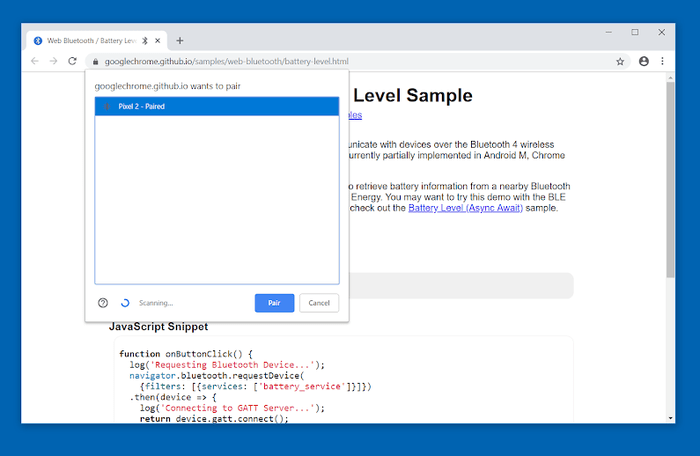
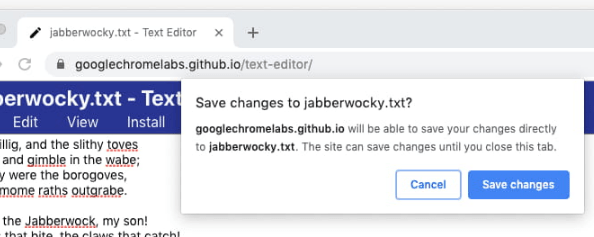
- Добавлена поддержка API Web Bluetooth, предоставляющего средства для доступа web-приложений к внешним устройствам, связанным через протокол Bluetooth Low Energy (BLE). Например, при помощи нескольких строк код на JavaScript можно получить доступ к внешним сенсорам, принтерам или экранам. Web Bluetooth API использует протокол GATT и пока ограничен платформами Android, Chrome OS и macOS. Для обнаружения устройств предлагается использовать механизм Physical Web, позволяющий быстро получать ссылки на окружающие объекты при помощи Bluetooth-меток Eddystone. Для просмотра списка доступных Bluetooth-устройств и их параметров реализована специальная страница "chrome://bluetooth-internals";

- Добавлена встроенная поддержка звукового кодека FLAC (Free Lossless Audio Codec), развиваемого сообществом Xiph.Org и обеспечивающего уровень сжатия звукового потока в 50-60% без потери качества (lossless). FLAC поддерживается в контейнерах FLAC и Ogg в составе тега audio или при обработке потока через API decodeAudioData();
- Включена по умолчанию поддержка API WebGL 2.0, предоставляющего средства для рендеринга 3D-контента на уровне возможностей OpenGL ES 3.0 через элемент canvas. Включение WebGL 2.0 и FLAC синхронизировано с проектом Mozilla, который позавчера активировал данные возможности в выпуске Firefox 51;
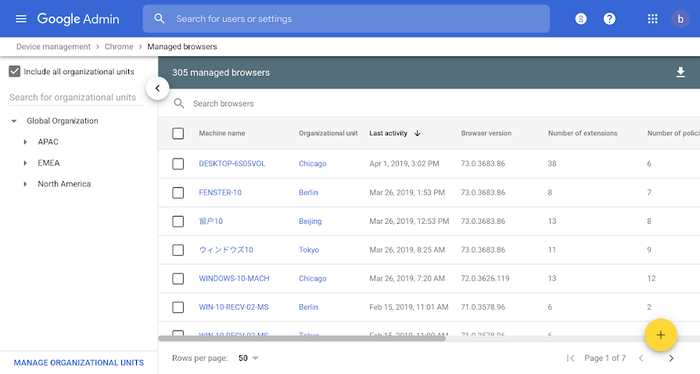
- Прекращена поддержка алгоритма SHA-1, для которого выявлен ускоренный метод подбора коллизий. В частности, прекращена поддержка шифров ECDHE_ECDSA_WITH_AES_128_CBC_SHA, ECDHE_ECDSA_WITH_AES_256_CBC_SHA, а также алгоритма ECDSA с SHA-1 и SHA-512. Сайты использующие выданные удостоверяющими центрами сертификаты, заверенные с использованием алгоритма хэширования SHA-1, теперь будут помечаться как незащищённые. Локально добавленные сертификаты на основе SHA-1 продолжат свою работу до выпуска Chrome 57, намеченного на март. Для корпоративных пользователей реализована настройка EnableSha1ForLocalAnchors, позволяющая обойти вводимые ограничения и продолжить использование SHA-1 в PKI. Сертификаты с SHA-1, используемые для аутентификации клиентов, а также директива EnableSha1ForLocalAnchors будут поддерживаться до 1 января 2019 года.
- Добавлена экспериментальная поддержка медиасеансов (Media Sessions, chrome://flags/#enable-default-media-session), позволяющих автоматически выбирать актуальный контент и предотвращать одновременное воспроизведение в нескольких вкладках. Например, при включенных медиасеансах, при открытии новой вкладки с роликом YouTube, проигрывание музыки в ранее открытой вкладке будет приостановлено;
- Реализована поддержка липкого позиционирования CSS - position:sticky, при которой можно определить, чтобы при скроллинге часть блока оставалась видимой, пока сам блок полностью не выйдет за пределы экрана. Например, теперь можно легко сделать так, чтобы заголовок с пояснениями по столбцам для длинной таблицы был виден, пока видна хоть одна ячейка таблицы, не прибегая к усложнениям в виде перехвата событий прокрутки и переключения позиции с "relative" на "fixed";
- В версии для платформы Android появилась поддержка API Remote Playback, позволяющего управлять воспроизведением контента через HTMLMediaElement на умных телевизорах или громкоговорителях;
- Добавлена поддержка API WebVR, предоставляющего средства для создания приложений виртуальной реальности. Поддержка API пока ограничена платформой Android;
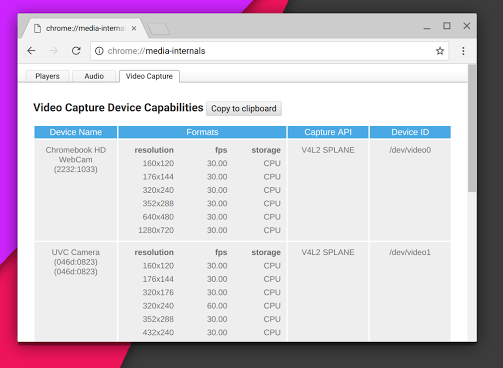
- Web-приложениям предоставлена возможность инициирования создания фотографий со встроенной камеры и изменения настроек камеры через API Image Capture. Добавлена спецстраница "chrome://media-internals", на которой представлен список всех подключенных web-камер, а также поддерживаемых ими форматов и разрешений;

- При вылезании содержимого за пределы заданной в параметрах viewport области, браузер теперь автоматически подстраивает позицию прокрутки для оставления содержимого видимым, за исключением случаев явного применения CSS-свойства overflow-anchor;
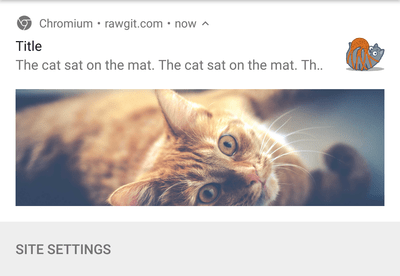
- В API Notifications реализована поддержка включения изображений в состав уведомлений через определение свойства "image";

- Расширены возможности API PaymentRequest, например, появилась поддержка сериализации JSON и запроса имени плательщика (requestPayerName);
- Скрытие или отображение адресной строки на мобильных устройствах более не приводит к изменению размеров содержимого и элемнтов, подогнанных под параметры viewport;
- На устройствах с платформой Android, имеющих как минимум 512 Мб ОЗУ, в формах ввода текста включена по умолчанию проверка орфографии, при наличии необходимых словарей в системе;
- Унифицировано базовое семейство шрифтов, используемое для элементов интерфейса, которое теперь на всех платформах поставляется под именем system-ui;
Chrome Releases: Stable Channel Update for Desktop